HTML5 banner ads have become crucial for digital advertisers because of their adaptability and responsiveness across a wide range of devices and platforms. By using HTML5, advertisers can create efficient, responsive ads without the need to produce multiple versions, thus reducing errors and enhancing overall performance. Supported by all web browsers and operating systems without additional plugins, HTML5 banners are a versatile and effective choice for online advertising.
What Are HTML5 Banner Ads and Why Should You Care?
Ever wondered what makes those eye-catching banner ads on websites so engaging? In this blog post, we’ll explore HTML5 banner ads, delving into their functionality and why they represent a revolutionary shift in digital advertising. By the end of this post, you’ll understand the significance of HTML5 banner ads and learn how to create and optimize them to captivate your audience.
The Evolution of Banner Ads

From their inception as static images, banner ads have evolved significantly. Initially functional yet static, the introduction of HTML5 has brought about a versatile, robust, and interactive advertising solution.
What Are HTML5 Banner Ads?

HTML5 banner ads are dynamic digital advertisements crafted using HTML5, CSS3, and JavaScript. These ads can feature interactive elements, animations, and even videos, making them far more engaging than their traditional static or Flash-based counterparts. According to Google Help, “HTML5 ads utilize HTML5 files created in Google Web Designer to create attention-catching, interactive ads.”
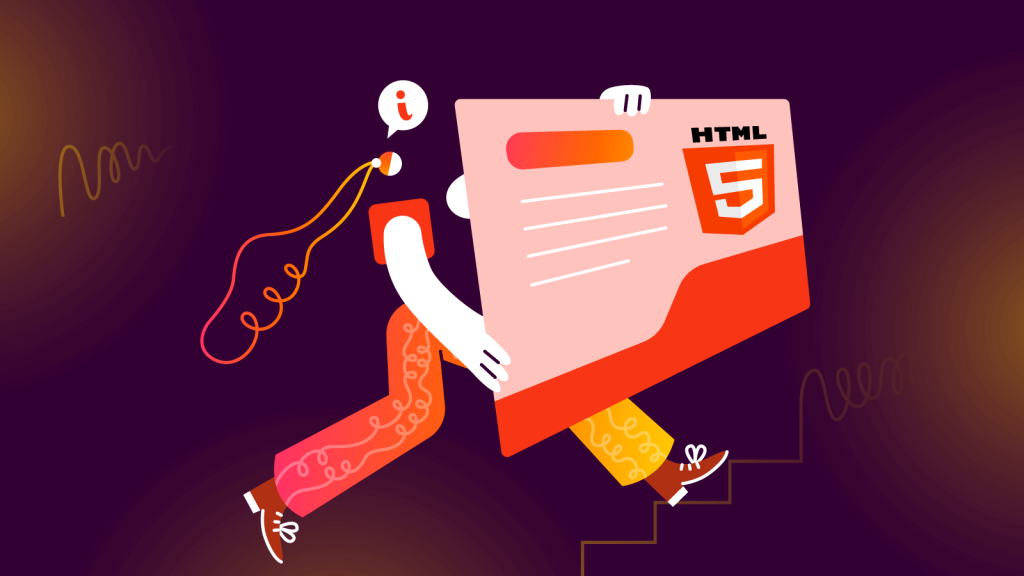
Why HTML5 Over Flash?

Although Flash was once the standard for animated and interactive banner ads, it suffered from high CPU usage, security vulnerabilities, and poor compatibility with mobile devices. HTML5 addresses these issues by being more secure, lightweight, and universally compatible across various devices and browsers.
The Benefits of HTML5 Banner Ads
HTML5 banner ads offer numerous advantages:
- Interactivity: Allows for clickable elements, interactive games, and other engaging features.
- Cross-Platform Compatibility: Functions seamlessly across desktops, tablets, and smartphones.
- Improved Performance: Loads faster and places less strain on device resources.
- Better Analytics: Provides enhanced tracking and analytics capabilities to help advertisers measure campaign effectiveness.
How to Create HTML5 Banner
Creating an HTML5 banner ad involves several straightforward steps:
- Select Your Platform: Identify where you want to display your ad, noting the different platform requirements.
- Choose a Design Tool: Utilize tools like Google Web Designer, Adobe Animate, and BannerBoo to ease the design and coding process. But remember that using purely codes covers the range of possibilities.
- Get Creative: Tailor your design to your target audience.
- Incorporate Animations and Rich Media: Enhance engagement by adding animations, videos, and other interactive elements.
- Review and Approve: Ensure your design meets the necessary standards.
- Export and Submit: Export your ad in the required format and submit it to the ad platform.
- Test and Optimize: Always test your ad to ensure it functions properly and optimize based on performance data.
Real-World Examples of HTML5 Banner Ads
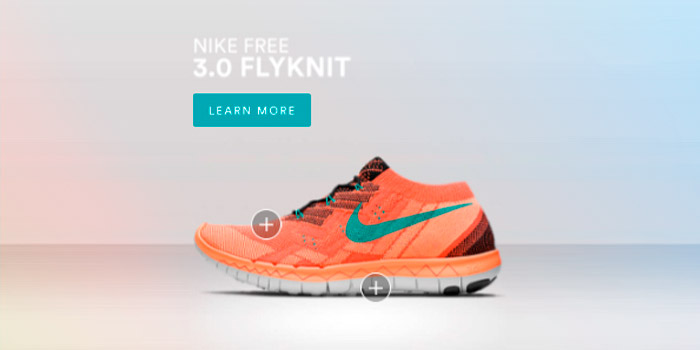
Example 1: Interactive Product Showcase

Visualize an HTML5 banner ad for a new smartphone that allows users to interact with the product, such as rotating the phone, zooming in on features, and clicking buttons to learn more. This interactivity significantly enhances user engagement over static images.
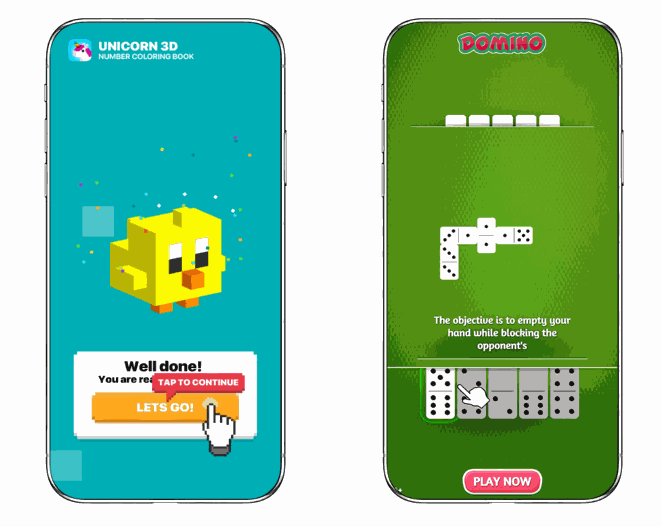
Example 2: Mini-Games

Consider a sportswear brand that creates an HTML5 banner ad featuring a mini-game where users can dribble a virtual basketball. This not only engages users but also fosters a memorable brand experience.
FAQs About HTML5 Banner Ads
What are HTML5 banner ads?
HTML5 banner ads are multimedia-rich, interactive digital advertisements that leverage HTML5, CSS3, and JavaScript. As stated by Google Help, these ads employ HTML5 files created in Google Web Designer for creating interesting, interactive ads.
How to create an ad banner in HTML?
The process involves selecting a platform, choosing a design tool, creatively designing the ad, adding animations and rich media, reviewing, exporting, and submitting the ad, followed by testing and optimizing for performance. Detailed guidance is available at Filestage.
How do I upload HTML5 banners to Google ads?
To upload HTML5 files to Google Ads:
- Go to “Manage,” select Ads, and then click on App ads for installs.
- In the editing panel, under “HTML5,” click the HTML5 box.
- Open the selection panel to choose previously used HTML5 files or click +Add to upload a new file from your computer. Find more information on Google Ads Editor Help.
What is the difference between HTML5 banner and GIF?
HTML5 ads allow specific parts of the file to change during animation, unlike GIFs, which re-render each frame completely, often resulting in larger file sizes and slower performance. Learn more about this at Abyssale.
Conclusion: Embrace HTML5 Banner Ads
HTML5 banner ads offer a superior, interactive, and versatile advertising solution that far surpasses traditional formats like Flash or static images. With enhanced performance, cross-platform compatibility, and advanced analytics, they are essential tools for modern advertisers.
Thank you for reading this far, I hope this post was valuable to you! If you would like to know more about this subject, feel free to contact us!