Are you looking to transform your mobile app’s performance but unsure which metrics to focus on? Dive into our comprehensive guide on The Most Important KPIs Metrics for Your Mobile App. This blog post will unravel the essential KPIs that are pivotal for understanding user behavior, app performance, and overall success. From user growth rate to lifetime value and cost per acquisition, we’ve covered everything you need to track and measure effectively. Whether you’re a developer or marketer, these insights will help you make data-driven decisions to drive your app’s growth and user satisfaction.
Understanding KPIs for Mobile Apps
Before we dive into the specifics, let’s clarify what KPIs (Key Performance Indicators) are. KPIs are measurable values that demonstrate how effectively an app is achieving its business objectives. For mobile apps, these metrics are vital to understanding user behavior, app performance, and overall success.
What is KPI in Mobile Apps?
A KPI in mobile apps is a metric used by developers and marketers to gauge the effectiveness of their app store optimization efforts and the attractiveness of their app to potential users (Sendbird).
Why Are KPIs Important?
KPIs help you make data-driven decisions. They let you know how well your app performs in critical areas by keeping tabs on the data, processing it, and reporting back to you (AppsFlyer).
Most Important KPIs Metrics for Your Mobile App
Transitioning to the key metrics, we’ll discuss the most significant KPIs you need to monitor to ensure your app’s growth and user satisfaction.
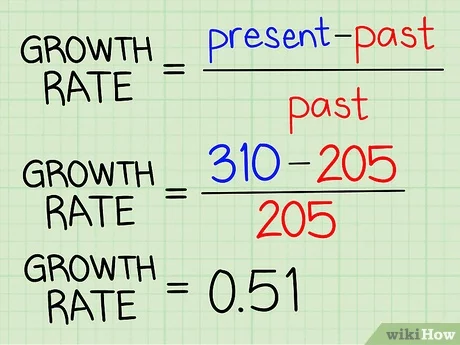
1. User Growth Rate

User growth rate is crucial as it shows how fast your app is gaining new users. This metric is essential for understanding your app’s adoption and popularity over time.
Example:
Imagine you launched a fitness app. Tracking the user growth rate would help you see if your marketing efforts are effective and if users are interested in your app.
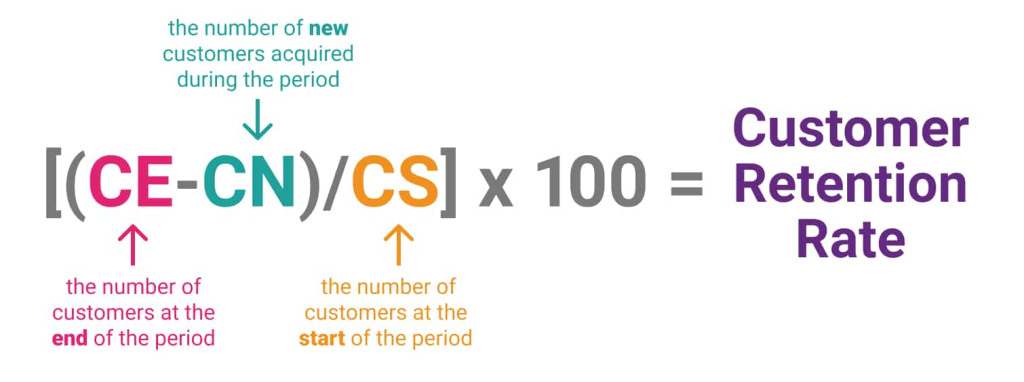
2. Retention Rate

Retention rate measures the percentage of users who continue to use your app over a specific period. A high retention rate indicates user satisfaction and app value.
Example:
For a meditation app, a high retention rate might show that users find the sessions helpful and keep coming back for more.
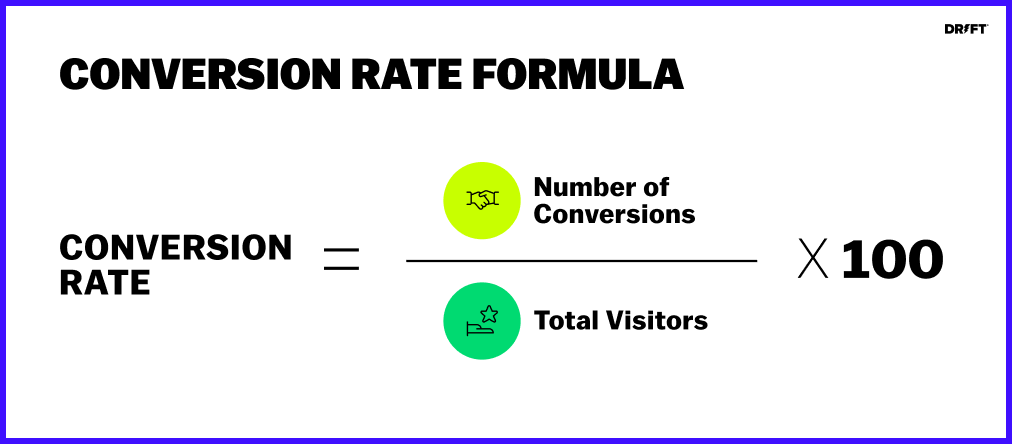
3. Conversion Rate

Conversion rate is the percentage of users who complete a desired action, such as making a purchase or signing up for a newsletter. This metric is vital for understanding how well your app converts users.
Example:
If you have an e-commerce app, the conversion rate would tell you how many users are making purchases after browsing products.
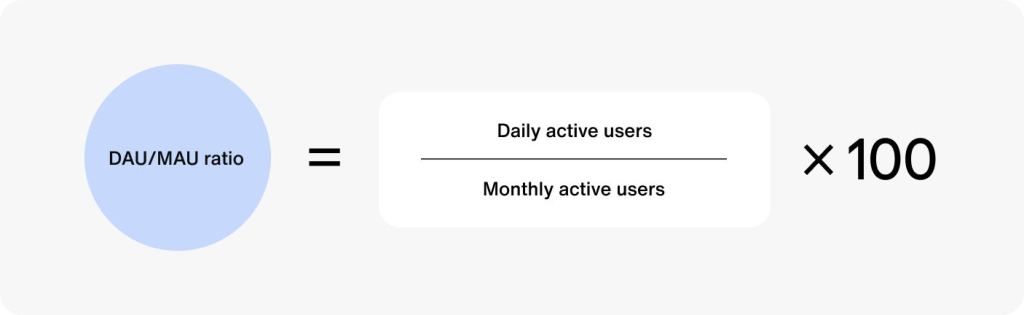
4. Daily Active Users (DAU) and Monthly Active Users (MAU)

DAU and MAU metrics measure the number of unique users engaging with your app daily and monthly, respectively. These metrics help you understand user engagement and app popularity.
Example:
A social media app with a high DAU and MAU indicates a strong and engaged user base.
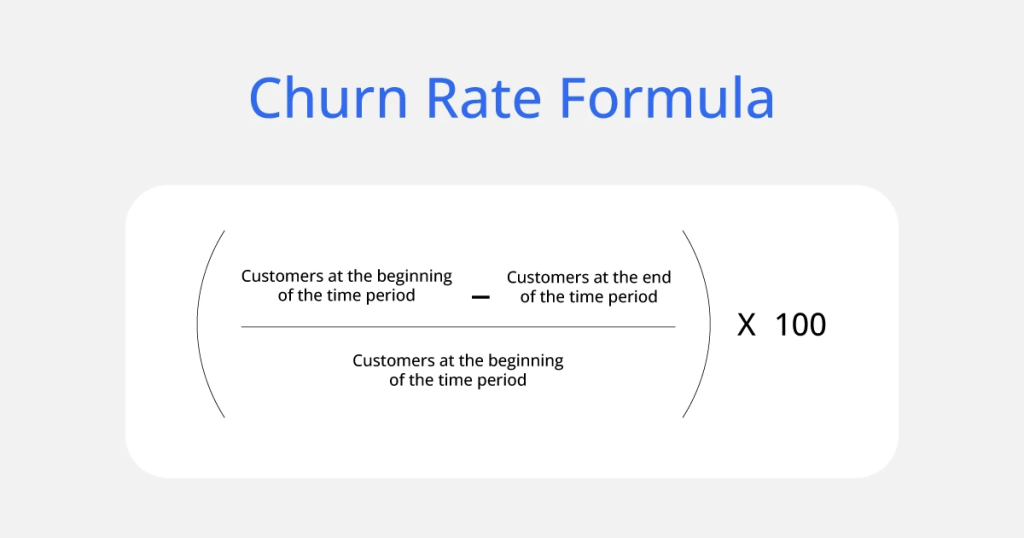
5. Churn Rate

Churn rate measures the percentage of users who stop using your app over a certain period. Reducing churn rate is crucial for retaining users and maintaining growth.
Example:
If a gaming app has a high churn rate, it may indicate that users are losing interest or facing issues within the app.
6. Average Session Length

Average session length indicates how much time users spend on your app per session. This metric helps you understand user engagement and app usability.
Example:
A news app with a high average session length suggests that users find the content engaging and spend more time reading articles.
7. Session Interval

Session interval measures the time between two consecutive sessions by the same user. A shorter session interval usually indicates higher user engagement.
Example:
For a health tracking app, a short session interval might show that users are frequently updating their health data.
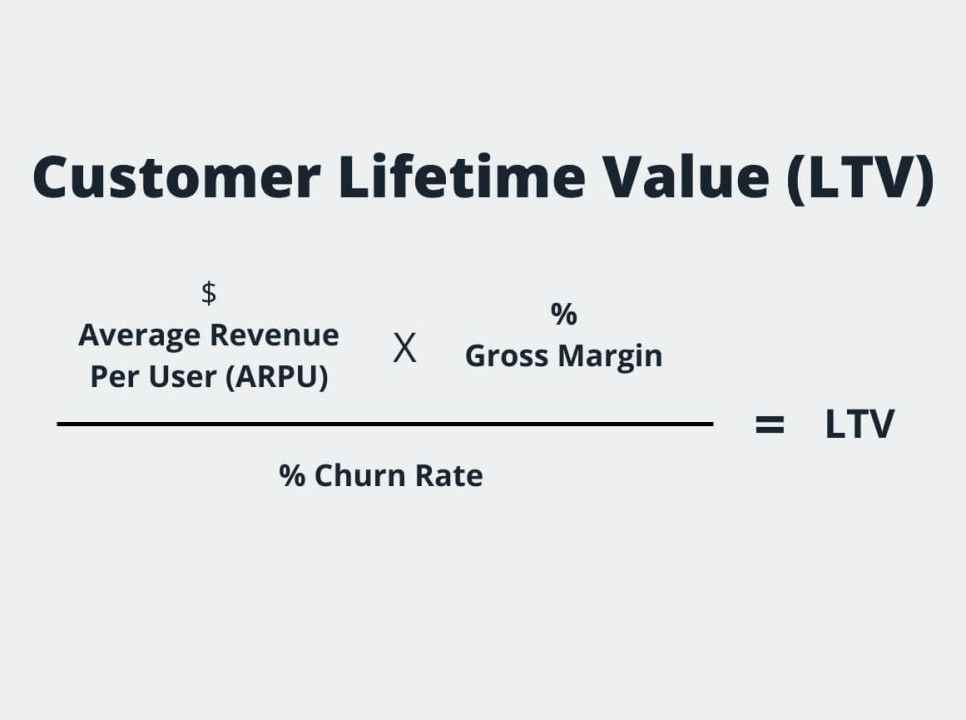
8. Lifetime Value (LTV)

LTV is the total revenue generated by a user over their entire relationship with your app. This metric helps you understand the long-term value of your users.
Example:
A subscription-based app can use LTV to predict future revenue and plan marketing strategies accordingly.
9. Cost Per Acquisition (CPA)

CPA measures the cost of acquiring a new user. This metric is essential for optimizing marketing budgets and ensuring cost-effective user acquisition strategies.
Example:
If you spend $10 on advertising to acquire a user for a travel app, the CPA would be $10.
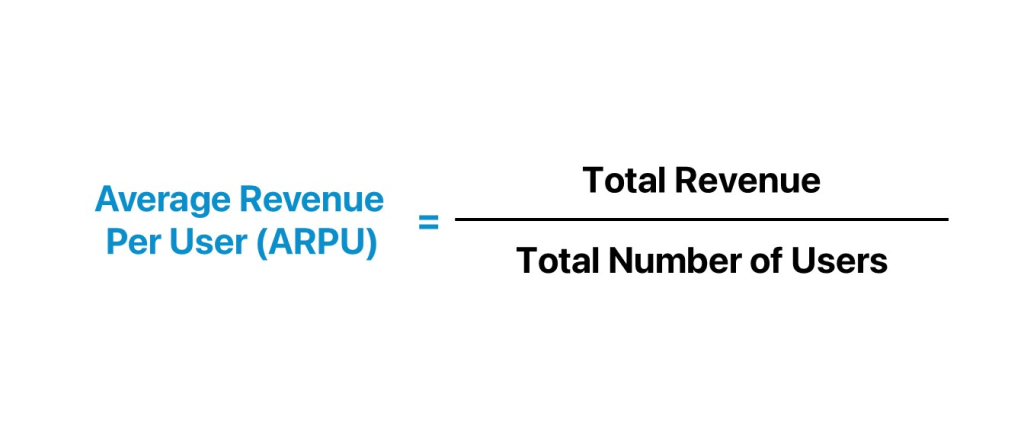
10. Average Revenue Per User (ARPU)

ARPU measures the average revenue generated per user. This metric helps you understand the revenue potential of your user base.
Example:
For a music streaming app, ARPU can help determine how much revenue is generated from subscription fees and in-app purchases.
How to Measure Mobile App Performance?
Transitioning to the implementation part, let’s explore how you can measure these KPIs effectively.
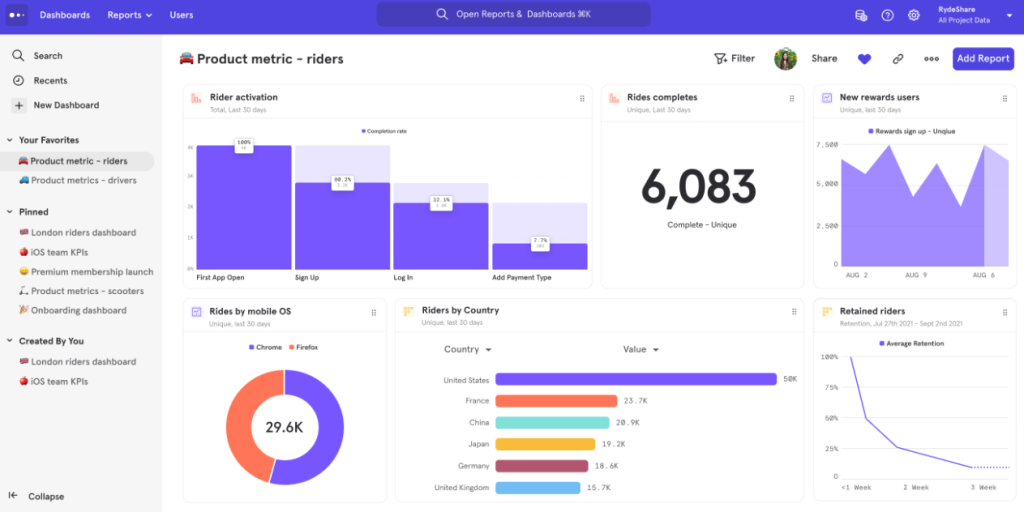
User Analytics Tools

Using user analytics tools like Google Analytics, Mixpanel, or Firebase can help you track and measure KPIs accurately.
Regular Reporting
Regular reporting and analysis of KPIs will ensure you stay on top of your app’s performance and can make data-driven decisions.
User Feedback

Collecting and analyzing user feedback can provide insights into areas of improvement and help you understand user satisfaction.
FAQs
Here are some common questions people also ask about mobile app KPIs:
What is KPI to measure performance of an application?
KPI stands for “key performance indicator.” It is any measurable piece of data attributed to a user. KPIs let you know how well your app performs in critical areas by keeping tabs on the data, processing it, and reporting back to you (AppsFlyer).
How to measure if an app is successful?
To measure a mobile app’s success, track key metrics like user acquisition, engagement (daily active users/monthly active users), retention rates, session duration, and in-app behavior. Monitor revenue-related metrics such as lifetime value, conversion rates, and churn rate.
How to measure mobile app performance?
To measure mobile app performance, track metrics such as user growth rate, mobile downloads, app retention rate, crashes, session length and depth, daily active users (DAU) & monthly active users (MAU), app churn rate, and average revenue per user (ARPU) (UXCam).
Why are KPIs important for mobile apps?
KPIs are important because they help developers and marketers understand how effectively their app is achieving its business objectives. KPIs provide insights into user behavior, app performance, and overall success, enabling data-driven decisions.
What are some examples of key performance indicators for mobile apps?
Some examples of key performance indicators for mobile apps include user growth rate, retention rate, conversion rate, daily active users (DAU), monthly active users (MAU), churn rate, average session length, session interval, lifetime value (LTV), cost per acquisition (CPA), and average revenue per user (ARPU).
Conclusion
Monitoring the right KPIs is crucial for the success of your mobile app. By focusing on user growth rate, retention rate, conversion rate, DAU and MAU, churn rate, average session length, session interval, LTV, CPA, and ARPU, you can gain valuable insights into your app’s performance and make data-driven decisions to enhance user experience and drive growth. Regularly tracking these metrics and using the right tools will ensure your app stays on the path to success.
Thank you for taking the time to read this comprehensive guide on the importance of digital presence for business. We hope you found it informative and helpful. If you have any questions or need further assistance, please don’t hesitate to reach out.