In the post-cookie era, the digital marketing and advertising landscape is undergoing a significant transformation because of the removal of third-party cookies. This shift, initiated by Google, aims to create a more privacy-centric advertising environment and encourages marketers to innovate and rethink their strategies. By embracing HTML5, first-party data, exploring alternative marketing channels, and prioritizing user privacy, businesses can continue to deliver effective campaigns and personalized experiences in the post-cookie era.
What is the Post-Cookie Era?
The Demise of Third-Party Cookies
Understanding the post-cookie era begins with grasping the significance of third-party cookies. For years, third-party cookies have been the backbone of digital advertising, enabling personalized and targeted marketing. However, increasing privacy concerns and stringent data protection laws have led to their decline. Major browsers like Safari and Firefox began phasing out third-party cookies as early as 2017, and Google Chrome plans to follow suit by Q3 2024 (cookieinformation).
Enter HTML5: The New Hero
HTML5 isn’t just about new elements and APIs; it’s about creating a more secure, efficient, and user-friendly web. In the post-cookie era, HTML5 local storage and web storage technologies offer alternatives to cookies. These methods allow websites to store data on a user’s device without relying on third-party cookies, thereby respecting user privacy while still enabling a personalized experience.
The Role of HTML5 in the Post-Cookie Era

HTML5 Local Storage and Web Storage
HTML5 local storage and web storage, often referred to as “HTML5 cookies,” allow websites to store data on a user’s device for later retrieval. Unlike traditional cookies, this data is not sent back to the server with every HTTP request, making it a more secure and efficient way to manage user information. Local storage can hold up to 5MB of data per domain, compared to the mere 4KB that cookies offer (devx).
Example: User Authentication
HTML5 local storage can be used to keep users logged in on a website without compromising their privacy. This means less friction and a smoother user experience.
Personalized Content
Using HTML5 storage, you can remember user preferences and settings, ensuring a personalized experience every time they visit your site.
Interactive Banners
HTML5 interactive banners can offer a more customizable user experience by leveraging local storage to remember user interactions and preferences. For instance, an HTML5 banner ad can store user data locally to tailor the ad content based on previous interactions. This level of customization not only enhances user engagement but also increases the effectiveness of the ad by making it more relevant to the user.
Service Workers and Web Workers
HTML5 also introduces service workers and web workers, which enable background processing and offline capabilities. These features can be used to enhance user experiences without relying on third-party cookies. For instance, service workers can cache assets and serve them even when the user is offline, ensuring a seamless experience.
Example: Progressive Web Apps (PWAs)
PWAs use service workers to offer a native app-like experience, complete with offline functionality and background updates.
Offline Functionality
Service workers can handle network requests and manage caches to ensure users can still interact with your website even when they have no internet connection.
Enhanced User Privacy
HTML5’s capabilities align well with privacy-focused trends. Features like content security policy (CSP) and secure contexts help protect user data and prevent cross-site scripting (XSS) attacks. These features are crucial in a post-cookie world where user trust is paramount.
Example: Implementing CSP
Content Security Policy (CSP) helps to mitigate the risk of XSS attacks by whitelisting sources of content.
Secure Data Handling
By using secure contexts, you can ensure that sensitive information is transmitted only over secure, encrypted connections.
Strategies to Thrive in the Post-Cookie Era
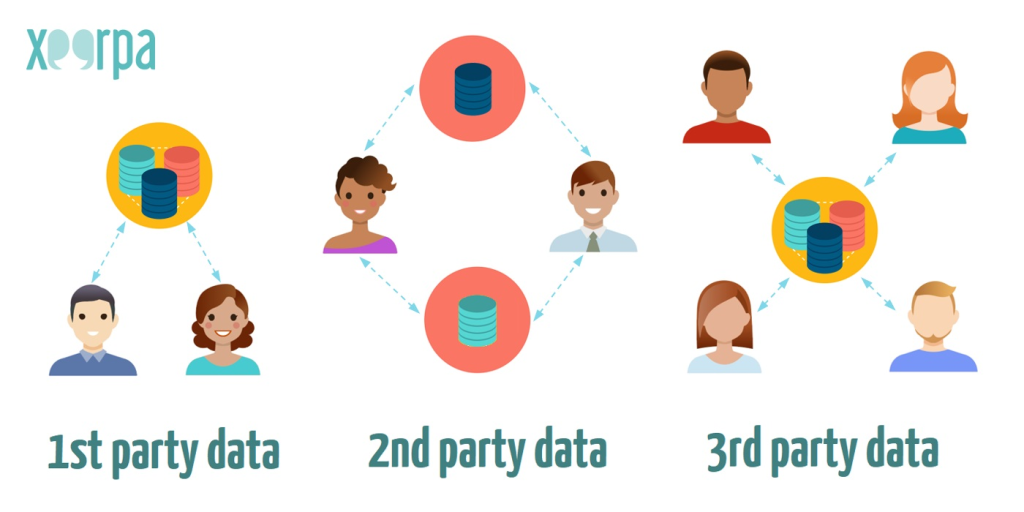
Focus on First-Party Data

In the absence of third-party cookies, first-party data becomes incredibly valuable. Collect data directly from your users through forms, surveys, and user interactions on your website.
Example: Customer Feedback Forms
Interactive forms and surveys can help you gather valuable insights directly from your users.
Interactive Surveys
Use interactive elements like surveys to engage users and collect first-party data.
Mini-Games for User Preferences
Mini-games provide a smooth, fun, and less aggressive way to gather information about user preferences. By embedding mini-games into your website or app, you can encourage users to share their preferences and behaviors in a playful and engaging manner. For example, a retail website might offer a game where users can design their ideal outfit or room, with the choices they make providing valuable data on their tastes and preferences. This approach not only makes the data collection process enjoyable for users but also increases the likelihood of them willingly providing accurate information.
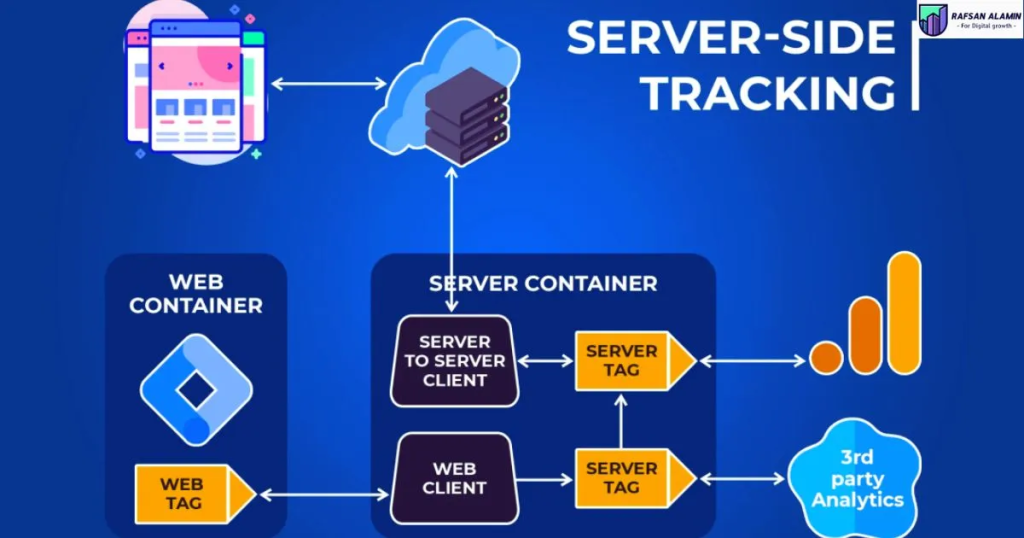
Leverage Server-Side Tracking

Server-side tracking is another robust alternative to client-side cookies. By processing data on your server rather than the user’s browser, you can gather insights while respecting user privacy. This method also mitigates the limitations imposed by ad blockers and browser privacy settings.
Example: Server-Side Analytics
Using server-side analytics, you can track user behavior more accurately and gain deeper insights.
Data Aggregation
Aggregate data on the server side to get a holistic view of user interactions without compromising privacy.
Invest in Contextual Advertising

Contextual advertising, which targets ads based on the content of the webpage rather than user behavior, is gaining traction. HTML5’s semantic elements like <article>, <section>, and <header> can help search engines and ad networks understand the context of your content better.
Example: Semantic HTML5 Elements
Using semantic HTML5 elements can improve the relevance and effectiveness of contextual ads.
Contextual Ad Placement
Place ads in a context that is directly relevant to the content, increasing engagement and effectiveness.
FAQs about the HTML5 and the Post-Cookie
What is the Post-Cookie Era?
The post-cookie era marks a fundamental shift in how advertisers and marketers interact with their target audience. Until now, cookies have played a crucial role in collecting user data, enabling personalized and targeted advertising (source).
What are HTML5 Cookies?
HTML5 cookies, also known as local storage or web storage, are a web technology that allows websites to store data on the user’s device for later retrieval. This can be useful for a variety of purposes, such as personalizing user experiences and improving website performance (devx).
When Did Safari Phase Out Cookies?
Apple announced in 2017 that their Safari browser would say goodbye to third-party cookies. Mozilla’s Firefox followed suit, leading the way in enhancing user privacy (cookieinformation).
When Did Cookies Go Away?
After a series of delays, Google has said it plans to phase out cookies for 100% of Chrome users by Q3 2024 (emarketer).
How Can I Prepare for the Post-Cookie Era?
Focus on first-party data collection, leverage HTML5 features for better user experiences, and invest in contextual advertising. Server-side tracking is also a robust alternative to client-side cookies.
Clarifying Doubts
If some of these concepts seem a bit complicated, let’s clarify a few points. First-party data refers to information you collect directly from your users, such as through a sign-up form. This data is considered more reliable and respectful of user privacy. On the other hand, contextual advertising targets ads based on the content of the webpage, not user behavior, making it a privacy-friendly alternative.
Impact on Digital Marketing

Shifting Advertising Strategies
With the decline of third-party cookies, marketers need to shift their strategies. The focus is moving from broad, behavior-based advertising to more specific, context-based and interest-based methods. HTML5’s semantic elements make it easier for algorithms to understand the context of your content, improving the effectiveness of contextual ads.
Example: Content Tags
Using content tags and semantic HTML can help algorithms better understand the context of your content, thereby improving ad placement.
Interest-Based Ads
Interest-based ads focus on user interests rather than tracking their behavior across the web.
Building User Trust
Building and maintaining user trust is more crucial than ever. Transparent data practices and clear privacy policies can go a long way in earning user trust. HTML5 can help by providing secure data storage and robust privacy features.
Example: Privacy Policy Updates
Regularly update your privacy policy to reflect your data practices and maintain transparency with users.
User Consent Management
Implement robust consent management practices to ensure user data is collected and used ethically.
Enhanced Analytics
Without third-party cookies, analytics need to evolve. HTML5’s server-side capabilities can offer more reliable data. Server-side tracking provides accurate user metrics without compromising privacy, making it a win-win for both users and marketers.
Example: Advanced Analytics
Use advanced server-side analytics to gain deeper insights into user behavior.
User Behavior Insights
Understand user behavior better through server-side tracking and HTML5 features.
Embracing the Future of Digital Marketing
The transition to a post-cookie era is a significant change, but it is also an opportunity to build a more secure, efficient and user-friendly web because HTML5 offers a multitude of features that can help you navigate this new landscape. By focusing on first-party data, leveraging HTML5 capabilities, and adopting new advertising strategies, you can thrive in this evolving digital world.
Thank you for taking the time to read this far. If you would like to know more about this subject, please contact us.